How we capture intent with relevant web experiences
 How Clearbit Uses Clearbit: This series shares how we use Clearbit for acquisition, conversion, and operations.
How Clearbit Uses Clearbit: This series shares how we use Clearbit for acquisition, conversion, and operations.
Modern marketers know that branding and storytelling alone aren’t enough to get the attention of prospects and nurture their interest. With so much of the buyer’s journey happening online, having the ability to access and activate customer data across your marketing systems and channels can be very powerful for creating the kinds of experiences that actually move customers through the funnel.
Scott Brinker wrote about this meta-trend a decade ago, identifying the shift from art and copy to code and data as the key differentiators that separate good from great marketing.
My own career journey mirrors this trend: When I got started in marketing, I didn’t have developer chops (yet), and it limited the kinds of data-driven experiences I could build for prospects and customers.
Today I lead Growth Engineering at Clearbit, where I’ve had the chance to launch new web experiences, build free tools for marketers, and run growth experiments using real-time data to create customer-centric experiences. The best part of the job is being able to use our own platform to activate data across clearbit.com to engage visitors with relevant messages and interactions — and seeing our conversion rates go up.
Capturing intent with our data activation platform
Like other B2B marketers, our team at Clearbit uses paid advertising to create demand. But what happens after we’ve gotten the attention of our target audience? How do we engage people with the right experiences to keep them interested?
That’s where our website comes in. It’s a marketing cliché to say that a website is the front door to a business. What’s different now is that it’s easier to understand who’s showing up at our doorstep and then greet them with a unique welcome mat (even if they don’t knock!).
Using our Data Activation Platform, we’re able to combine data from multiple sources and then push that data to our website to deliver more relevant experiences to visitors — based on where they are in the customer journey. To do this, we rely on both Enrichment, which gives us full context on the contacts and accounts visiting our site, and Reveal, which lets us connect anonymous website visitors to target accounts and understand intent based on their behavior.
Here’s a deeper dive on how my team uses Clearbit to capture intent.
Delivering dynamic web content
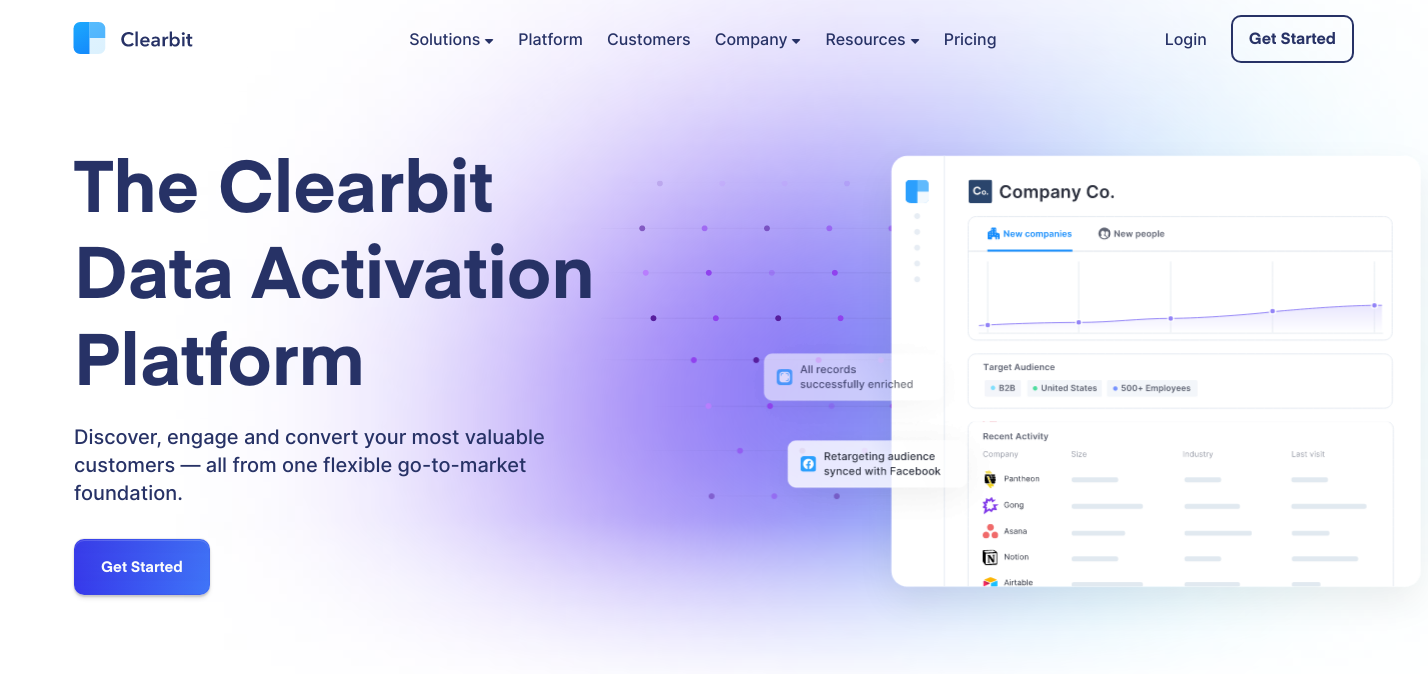
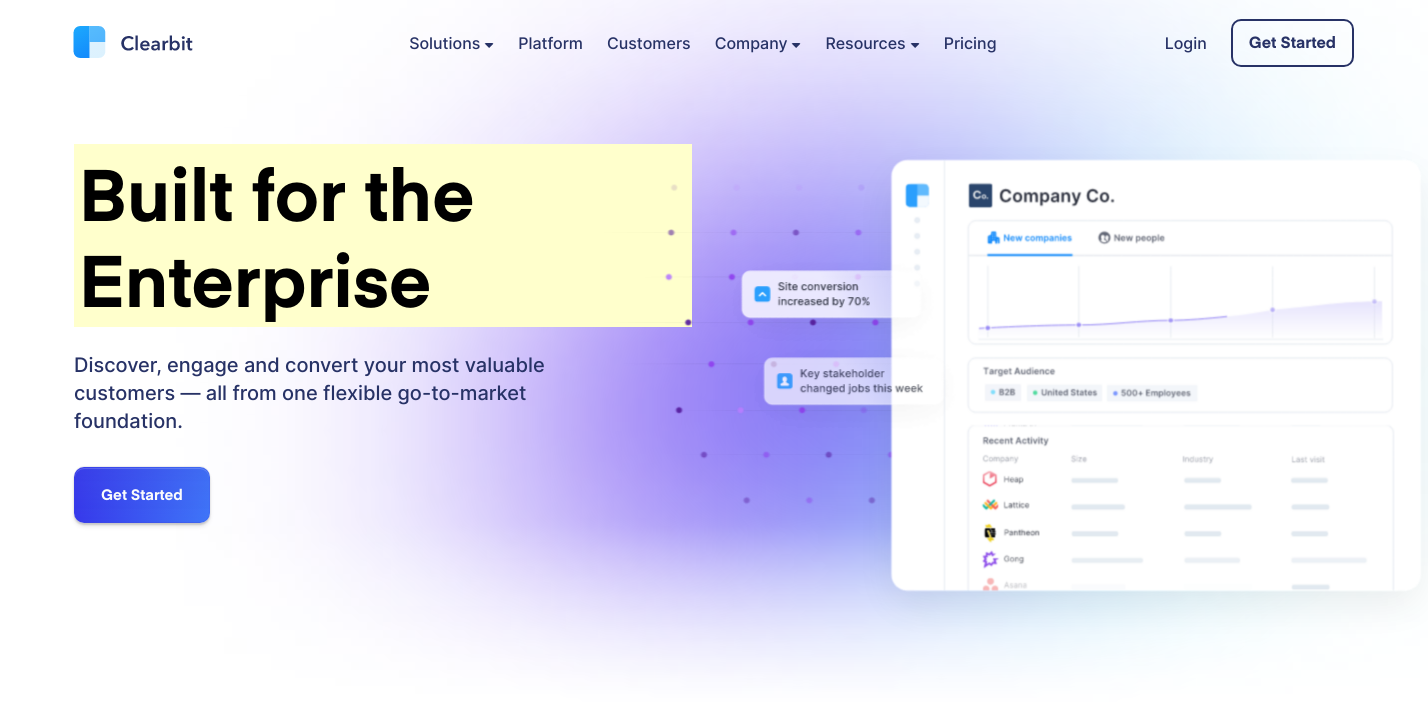
Last month, we launched a new website. Instead of a one-size-fits-all approach, we tailor our content based on audience context to deliver a more relevant web experience.
Using Reveal on our platform, we can tell what company a visitor is from, and personalize visuals in real time. So when someone lands on clearbit.com, they’re greeted by their company logo, brand colors, and some firmographic data. We also pull in images of their company website on our product and solution pages so they can start to visualize a world with Clearbit.
Here’s how we pull in website screenshots from the companies of our website visitors:
- Reveal returns the domain of a visitor, which gets fed to Urlbox’s screenshot API.
- Urlbox takes a screenshot of the website at that domain. This can take a few seconds, so in the meantime we show the visitor a loading animation with their logo and brand colors pulled from our Logo API. For example, here’s what someone from Asana sees:

Once loaded, we show and cache the screenshot so it loads instantly on their next page visit.
Pro tip: Another cool thing — for any 🤓 like me out there — is that we store our Reveal data in React Context (our site is on Next.js). This lets us access it anywhere it’s needed and easily integrate personalisation across the site. We also cache the response (visitor company data) to localstorage. (Don’t worry if you don’t – our Reveal API is lightning fast!).
In addition to dynamic visual content, we can also tailor the headlines and CTAs on our site to optimize the path to conversion. By activating the company and contact data from our platform, we can change headlines and CTAs based on a visitor’s industry, company size, location, tech stack, or other attributes.


Optimizing forms for lead capture
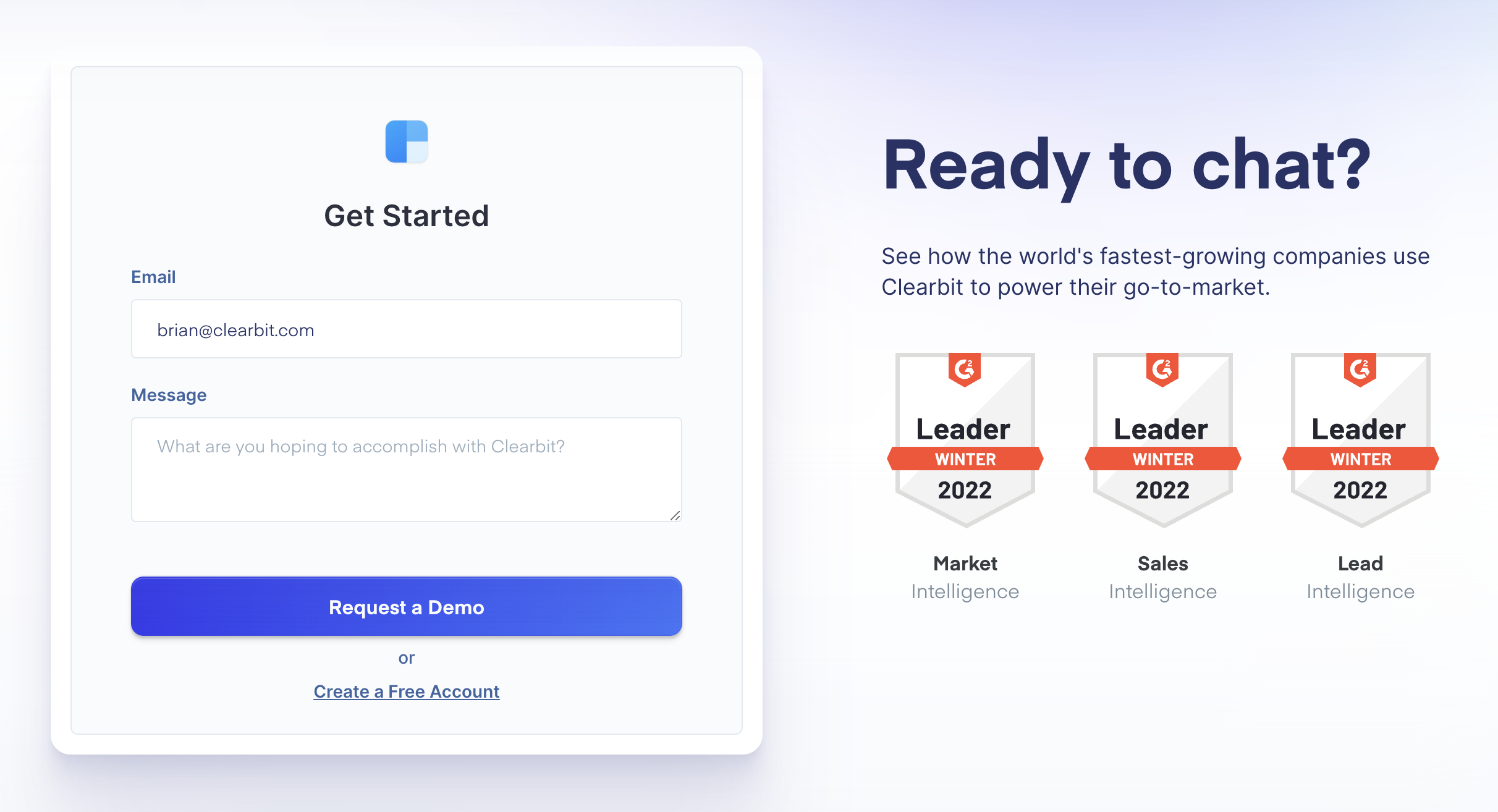
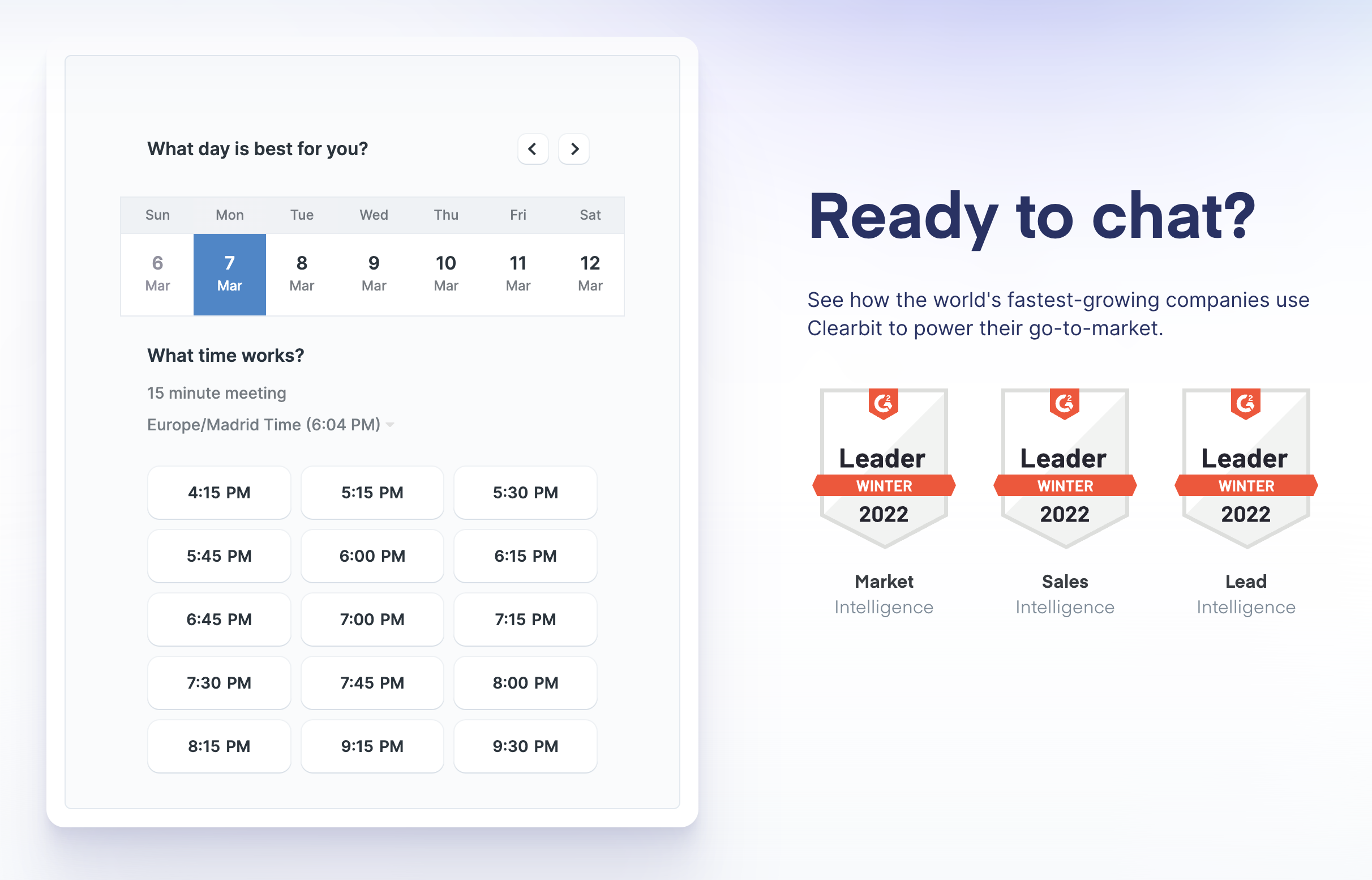
After a visitor has spent some time browsing our site, the ideal outcome is that they’ll convert. For us, this means completing a demo request form. To remove as much friction as possible from the process, we again activate company and contact data to reduce the number of fields on our form — while still getting the information we need to accurately score and route the leads we capture.

We also show a custom Chili Piper scheduler to people who are ideal fits for us, based on a combination of Clearbit and Madkudu data. This lets us book meetings with them instantly and fast-track them through the sales process.

While many of the dynamic forms you see on clearbit.com were built from scratch over the years, I’m happy to say it’s now much easier to implement the same functionality using our Data Activation Platform. Let me walk you through how it works.
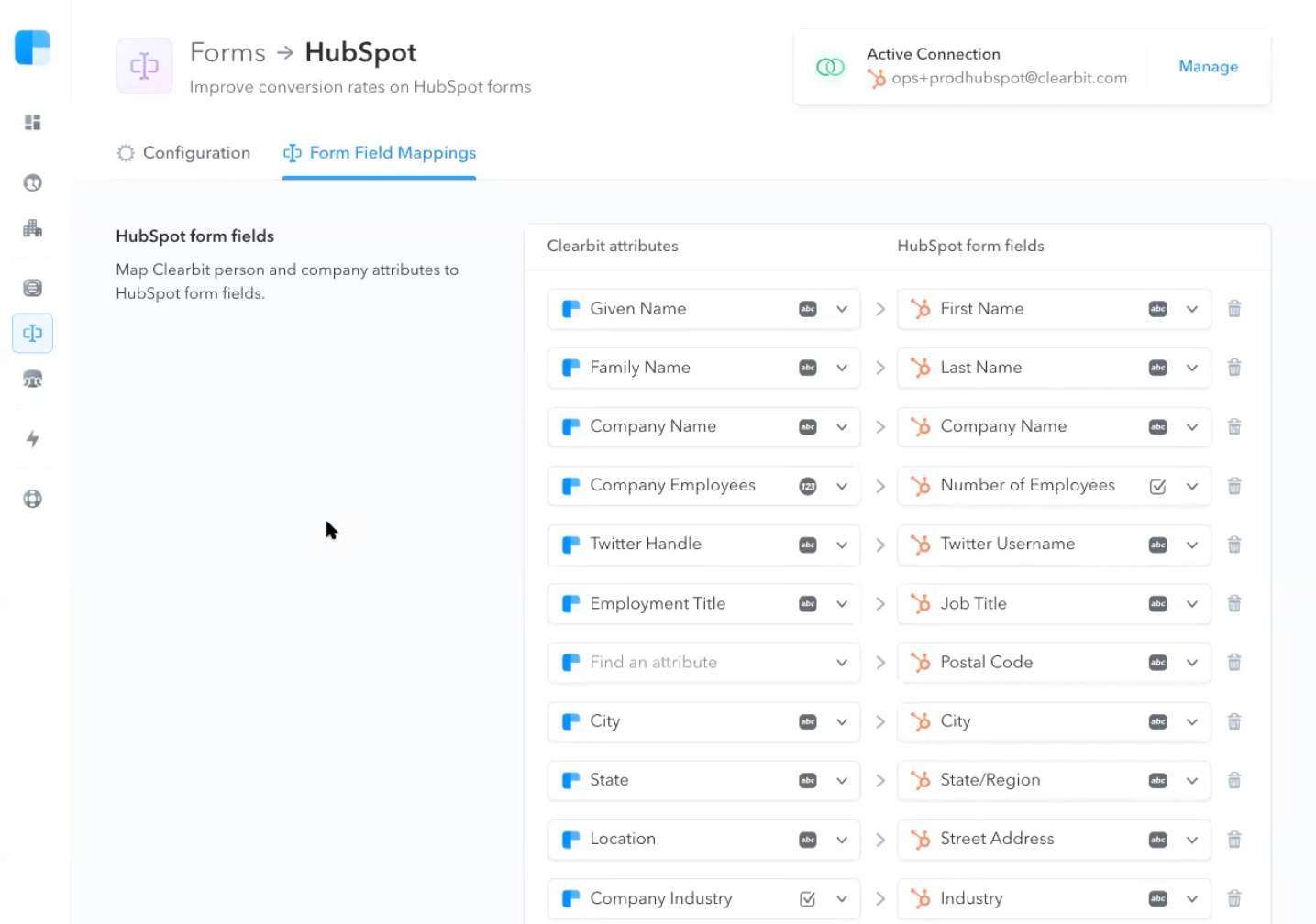
In the following example, we use HubSpot forms, but our platform also works with Marketo and Pardot forms. (You can also build a custom solution with our API.)
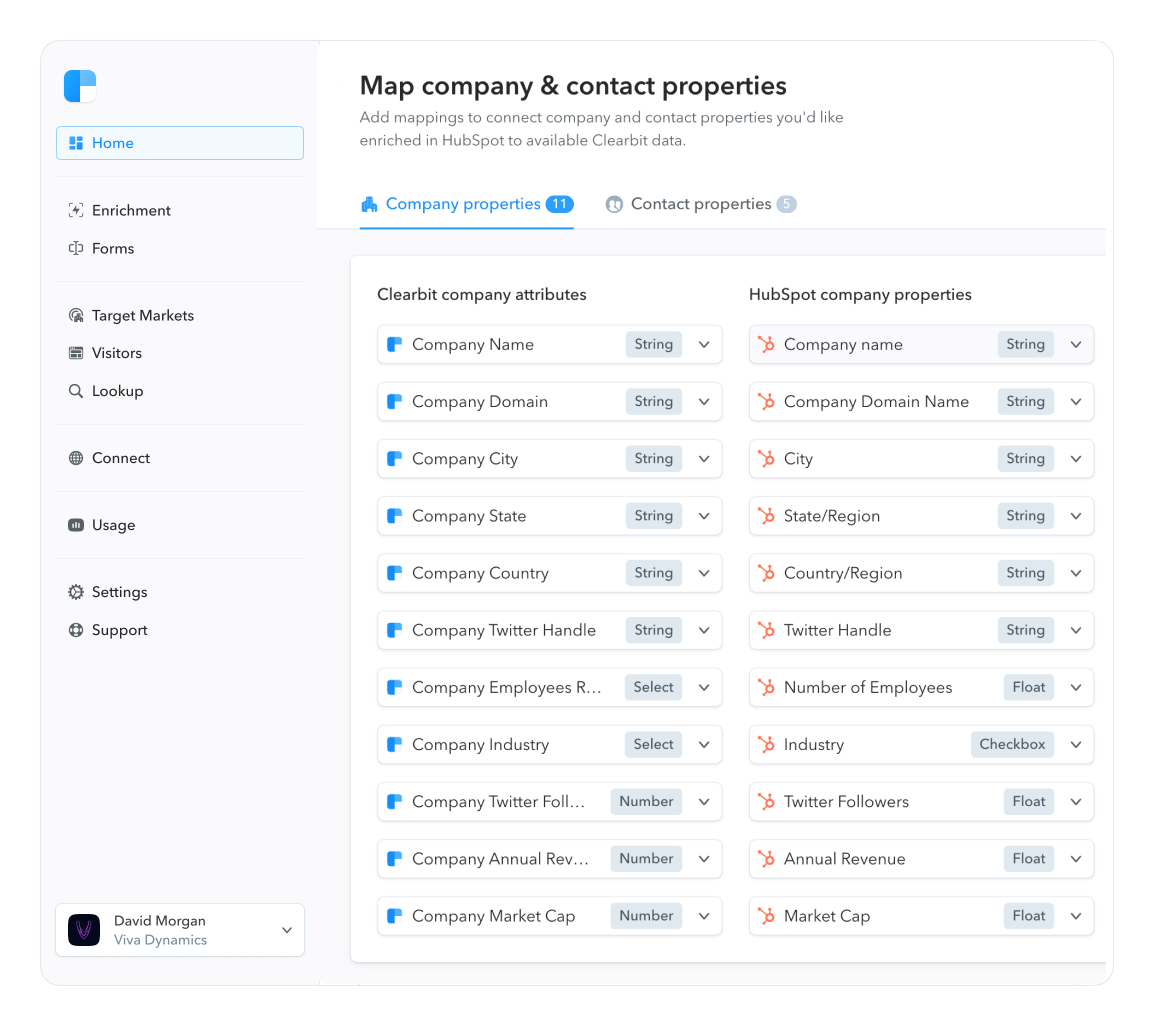
From the Forms tab, start by defining the pages where you want to activate form shortening. Then map the fields that you want to hide on the form. For us, these are the same attributes we use to define our Ideal Customer Profile (ICP) so we can determine whether a lead is a good fit. The below example maps first and last name, company name, employee count, and several other attributes.

Next save your mappings, toggle on, and you’re done. The platform automatically shortens forms on the pages identified, only showing hidden fields when they can’t be enriched.
Automating sales alerts
After someone fills out a form for a demo request, our lead qualification stack goes to work to automatically score and route them. In an ideal scenario, that lead quickly becomes a customer after engaging with our sales team. But what if a prospect stops responding?
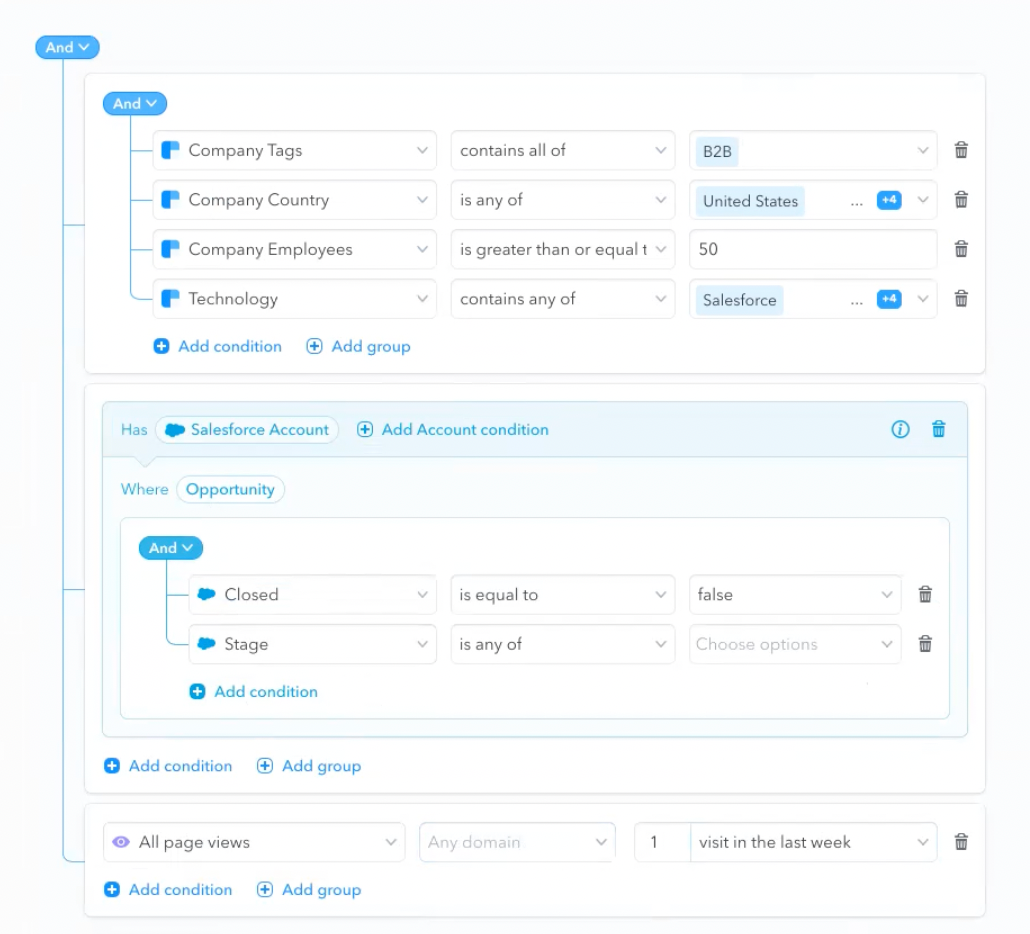
Instead of waiting for prospects who’ve gone dark to respond, we set up sales alerts on our website. This way, our sales team knows when those prospects are visiting clearbit.com, and they can quickly jumpstart conversations again. Because our platform makes it easy to set up sales alerts, individual reps can create them without requiring technical support from my team. Here’s an example of how to set up a sales alert using our platform.
First, we create an audience that fits our ICP and has an open opportunity in Salesforce. Next, we add a filter for anyone within that audience who has visited our website in the past week. Then, we can create alerts via email, Slack, or Salesforce so our sales team knows when to reach out to a prospect again — and re-capture their intent.

You can also set up sales alerts for website visitors who haven’t identified themselves through a form. In this scenario, you can use the platform to create an audience of revealed accounts (i.e., the companies of your anonymous website visitors) that match your ICP and quickly notify your sales team when target accounts show buying intent.
Putting it all together for a better customer experience
Having been in my role for four years (and counting) it’s hard for me to remember a world without Clearbit. Early web personalization efforts were either basic (such as localizing web content based on preferred browser language) or very difficult to implement.
Being able to use Clearbit’s full dataset of companies and contacts with data from our GTM systems is super valuable to the work I do. It enables us to build web experiences from the point of view of our prospects and customers — and tailor our approach to their goals and needs. And with our Data Activation Platform, I’m excited to see more of my teammates — with or without technical chops — create more customer-centric web experiences alongside me.